It is time to look over 2019 to see if or how I have grown, what or where I put my focus, and determine whether or not I need to re-align myself for the coming year.
Blog
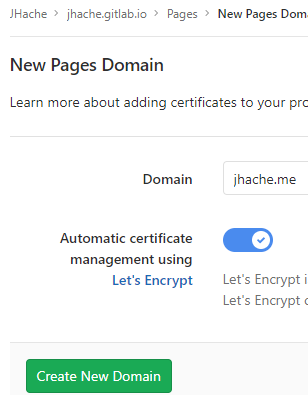
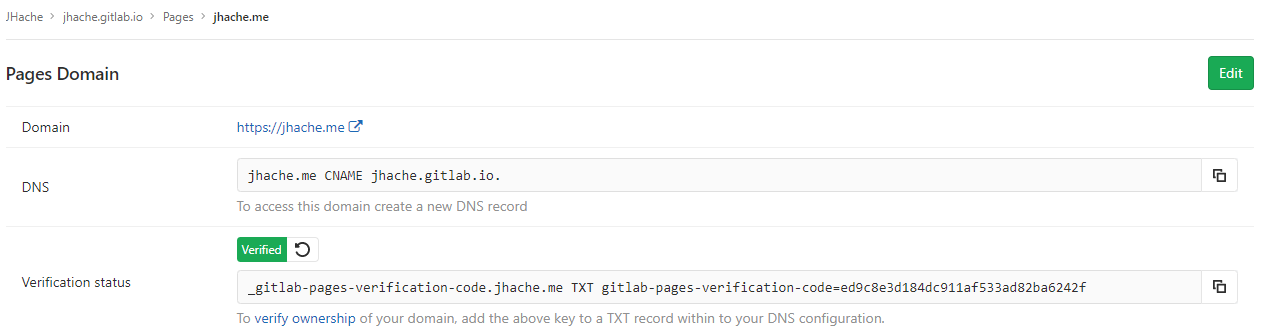
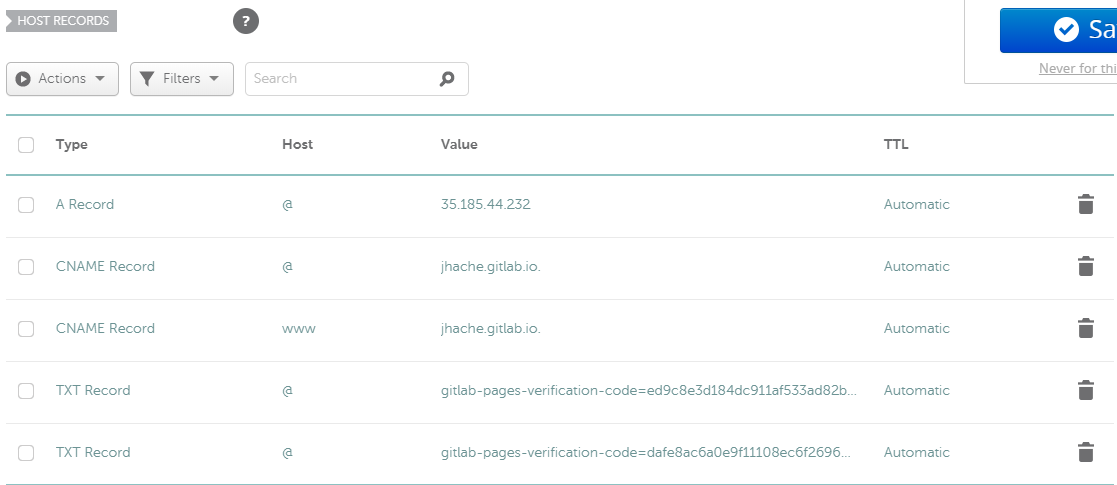
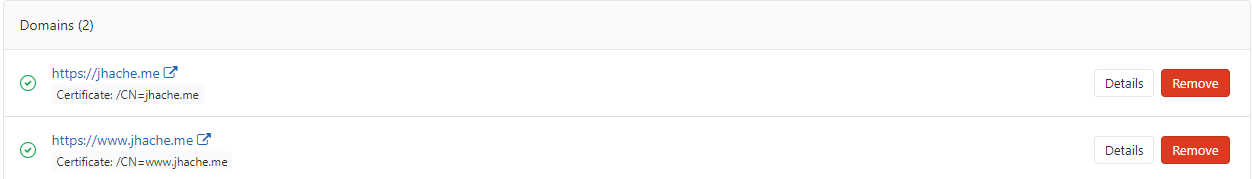
I migrated from BitBucket Pages to GitLab Pages for various reasons. There were a few hiccups along the way but overall it seems to have been a pretty smooth transition.
Part of my goal after the migration was to consistently produce content. Perhaps I was too ambitious with my goals/expectations. I was able to produce consistently throughout October but fell off in November due to numerous issues and frustrations with my Raspberry Pi-Hole project.
Over this next year, I would like to keep the goal of producing content regularly and personalizing and/or creating a blog theme. At this time, I want to focus on the content to be more how-to’s, and notes, and improve my communication.
Books
One of my goals for 2019 was to read 12 books. I thought a book a month was reasonable and achievable. And for the first quarter of the year, it seemed like it was going to be. I was able to make my way through the following:
- Clean Code: A Handbook of Agile Software Craftsmanship
- Clean Coder: A Code of Conduct for Professional Programmers
- Pragmatic Programmer: From Journeyman to Master
- Test-Driven Development by Example
- and a few fantasy books
I am not sure what happened after that to cause me to get off track. I started reading Getting Things Done to re-emphasize some of the techniques he provides. The irony is not lost on me that this was the book to break my trend.
Although important, I am not sure I want to have a reading goal for 2020 - except for finishing Getting Things Done.
Pluralsight Courses
PluralSight may be part of the reason I was unable to complete my reading goal for 2019. Throughout 2019, I completed the following PluralSight Courses and started several others:
- Advanced Unit Testing
- Microservices Architecture
- Clean Architecture: Patterns, Practices, and Principles
- Design a Tech Logo That Stands Out
- Code Analysis in Visual Studio 2019
- Increasing Productivity by Beating Procrastination
- Introduction to PRISM
- What’s New in Prism 5.0
- Prism Problems & Solutions: Showing Multiple Shells
- Prism Problems & Solutions: Loading Modules Based on User Roles
I planned on creating posts reviewing each one containing my notes to keep them in a central location. Unfortunately, I was not happy with the format/quality of the few courses that I did create reviews for. While I still want to create those entries, I need to figure out how to communicate the review effectively.
I also took the C# Skill IQ Evaluation and scored in the 95th percentile with a 248. I plan on improving this score in 2020, but also want to take courses to build other skills.
Programming Languages
I have worked with C# for a decade. While I love the language, I have started to feel as though the problem space has become stagnant and repetitive. It seems as though I am not the only one feeling this way either.
This is not to say that I think .NET is dying/dead. I still very much enjoy it and have much left to learn about it - particularly with the quality of life changes .NET Core is providing. I simply want to expand my thinking and skill set and learning a new programming language may be better suited to that.
Specifically, I am considering Go and Functional Programming. Begrudgingly Pragmatically, I am considering JavaScript/TypeScript and React/React Native.
Projects
I have no shortage of projects. My problem is in finishing them and/or making them public.
One of those projects this year was my Raspberry Pi-Hole, but have not circled back to it yet. Once that project is completed, I plan on making a Raspberry Pi Development Server. The idea is for it to contain a dockerize Jenkins, Redmine, SonarQube, and/or other software used in my development lifecycle. It is portable enough that it can be brought with me on the go or can be configured with a VPN and accessed remotely.
In December, I started JHache.Enums to experiment with BenchmarkDotNet and write high-performance C# code.
Software Setup
On a day-to-day basis, I use:
- Visual Studio
- CodeMaid
- Editor Guidelines
- File Icons
- File Nesting
- Power Commands
- Productivity Power Tools
- Roslynator
- Shrink Empty Lines
- SonarLint
- StyleCop
- VSColorOutput
- Visual Studio Code
- SourceTree
- LINQPad
I started trying to learn Rider.
With the announcement that Google Chrome would be making it more difficult for ad-blockers, I looked at alternatives. I tried Brave and Vivaldi, but due to several issues, I am switching back to Firefox.
I looked at Fork and GitKraken as SourceTree replacements. GitKraken is my favorite, if I only had a single account it would probably be my daily driver. Overall, Fork looks like a good replacement for SourceTree but I have not spent enough time with it. I can say its merge tool is one of the best.
For productivity, I settled on TickTick for task management and Dynalist as my work journal.
I gave up on trying to get HyperJS to work the way I wanted. Initially, I tried Windows Terminal but ended up returning to Cmder.
I am starting to use Docker for Windows but still need more exposure to using it.
Tech Setup
I upgraded my wife’s computer so she could do her design schoolwork. Given the programs, she needs to run and that she does not game too much I opted for an AMD Ryzen 3700X and NVIDIA 2070 Super. She also got a Secret Lab Omega
My computer (~10 years old) and desk are due for an upgrade this year. Additionally, we are looking to soundproof my office to get a streaming setup started.
Work
I accepted a new opportunity working on a WPF Prism application (as evidenced by blog posts and Pluralsight history).
Lacking
Going over this year I realize three areas are lacking: family, relaxation, and exercise. These are areas I will need to make time to focus on in 2020.