Introduction
Depending on the referrer (Twitter), it may be easy to find out that I used to publish articles on BitBucket pages. I initially chose BitBucket pages because they were the only repository provider that supported free Private Repositories. However, I am looking at alternatives because BitBucket does not support domain forwarding (anymore) for BitBucket pages.
This is a problem because if BitBucket were to go out of business (which doesn’t seem likely but hypothetically) then all my links die with them. While I appreciate the ‘free’ server, I am also not keen on my URL structure being a sub-domain of theirs - it just seems unprofessional of me. This is why I never really considered options like WordPress.com or BlogSpot. There is nothing wrong with these companies or the services they provide. On the contrary, it is great that they provide these services because it opens up options for people to choose from.
My biggest issue though is if I were to switch service providers (which I am doing), I now have to either go edit all previously published links to use the new URL or abandon them. Either option is not a good option. This is what prompted me to look into service providers that support domain forwarding so that the platform I publish my articles to is irrelevant.
The two big contenders I know about are GitHub Pages and GitLab Pages.
Why GitLab?
I ended up settling on GitLab because I am more familiar with their organization setup and I wanted to get some exposure to their CI/CD pipeline. GitHub may be a viable option for CI/CD with the release of GitHub Actions but as of this time, it is still in beta. GitHub’s major appeal for me was how simple it seems to set up a custom domain and their documentation is superb. I had a few issues with GitLab, some of which seemed to stem from NameCheap, my domain registrar.
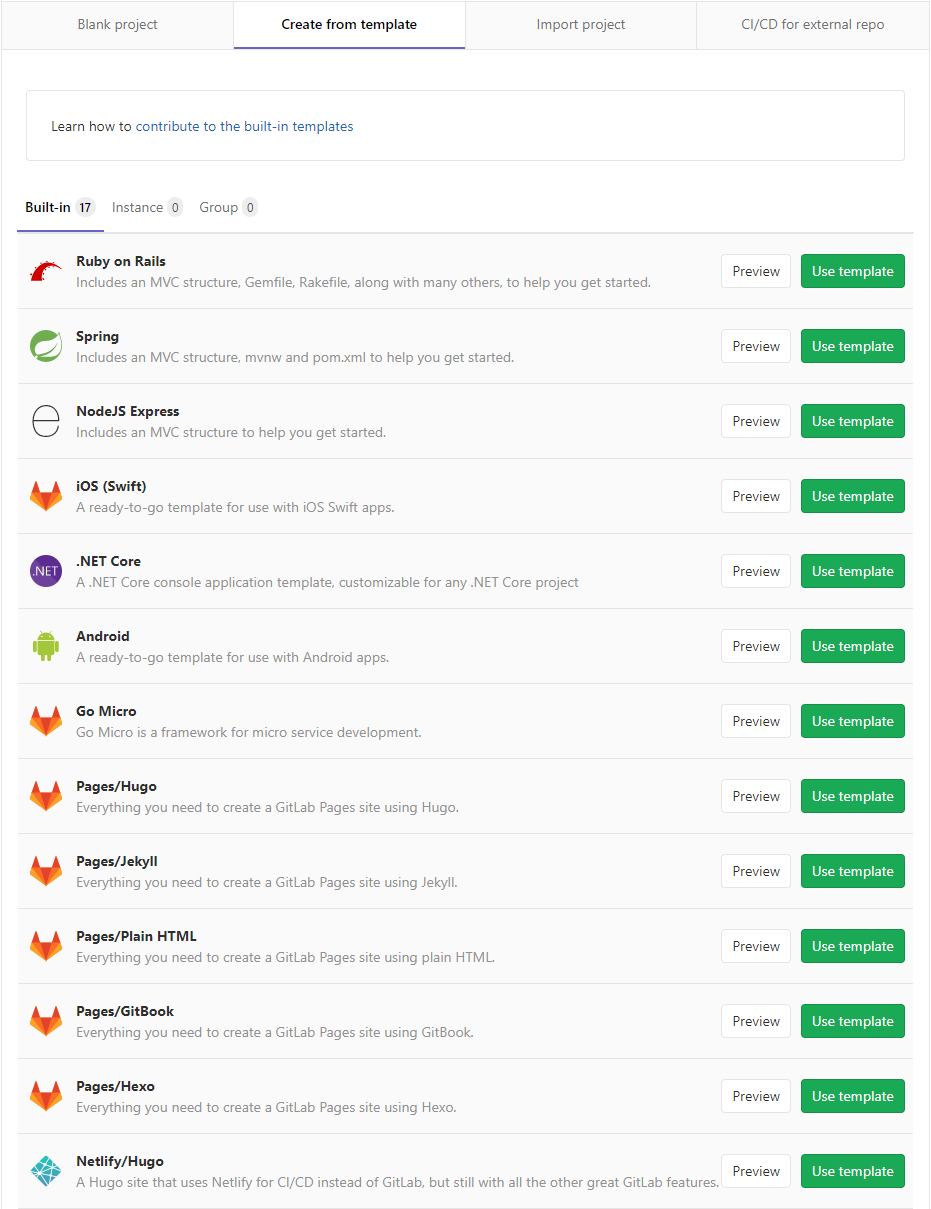
GitLab does have static site generator templates that can be forked as a starting point.
While you can create a project from scratch, let’s keep it simple and fork on of your favorite example projects to get a quick start. GitLab Pages works with any static site generator.
This is also visible when creating a new project:

My pain may have been less had I used one of these.
Setup
The first step is to create a new repository project on GitLab. This project should follow the naming convention of organization/user.gitlab.io As embarrassing as it is, I have to admit that this was my first mistake. I am not sure why, since BitBucket follows a similar naming convention but for whatever reason, I named the project jhache.me.
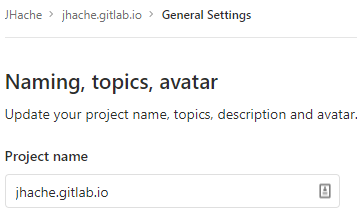
In case others make this same mistake, it is not the end of the world. Go into General Settings and rename the project.

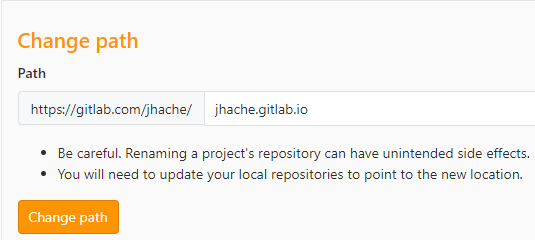
This does not change the URL however, so it may be a good idea to update this before progressing as well. In the General Settings area expand the Advanced section and look for the Change Path section taking note of the warnings:

This should allow the project to be referenced directly with the GitLab URL (such as www.gitlab.com/jhache/jhache.gitlab.io). I am not sure if this is necessary though since I was troubleshooting 404 errors that may have been caused by the next step not being run.
With the repository created, the local Hexo folder should be committed and pushed. This differs from my previous workflow on BitBucket where I had a repository containing the Hexo folder and another repository containing only the site content that I would hexo deploy to. Since I want to leverage the GitLab CI/CD this is a necessary change.
CI/CD
GitLab CI/CD uses a YAML configuration file called .gitlab-ci.yml, much like Appveyor or TravisCI. The file tells the CI/CD pipeline how to build the repository. This file can be copied from the Hexo Pages Template:
1 | image: node:10.15.3 |
Note: If this is a migration (as in my case) from another service provider, be sure to commit the contents of your local repository (if you want to save the history) before doing this or you will have conflicting heads that you will need to resolve somehow.
Since Hexo themes are added as Git submodules (if done according to the Hexo documentation), using one required a change to the configuration file to checkout the submodules. The final configuration file up to this point looks like this:
1 | image: node:10.15.3 |
Committing this file should trigger a GitLab build. Once complete, the GitLab page should be able to be accessed from the name template described above (jhache.gitlab.io). If not, troubleshoot this issue before continuing.
Custom Domains
As explained above GitLab supports (multiple) custom domains to be routed to their pages. This is configured/set up in the Pages Settings of the GitLab repository.

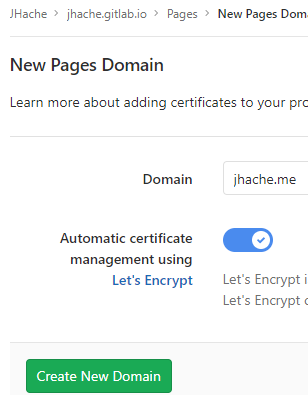
Add a New Domain:

Once done, a screen will appear that must be taken to a Domain Registrar to configure the details of:

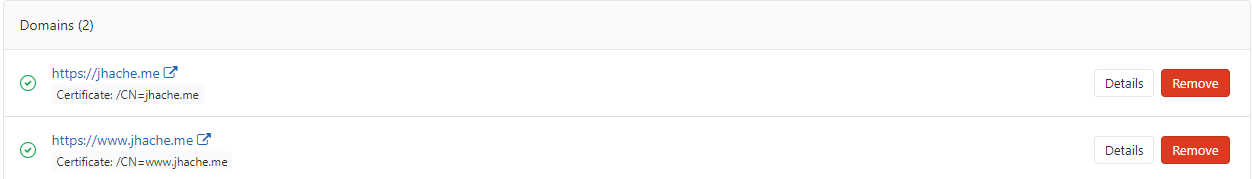
This must also be done for www domains since www is technically a subdomain.
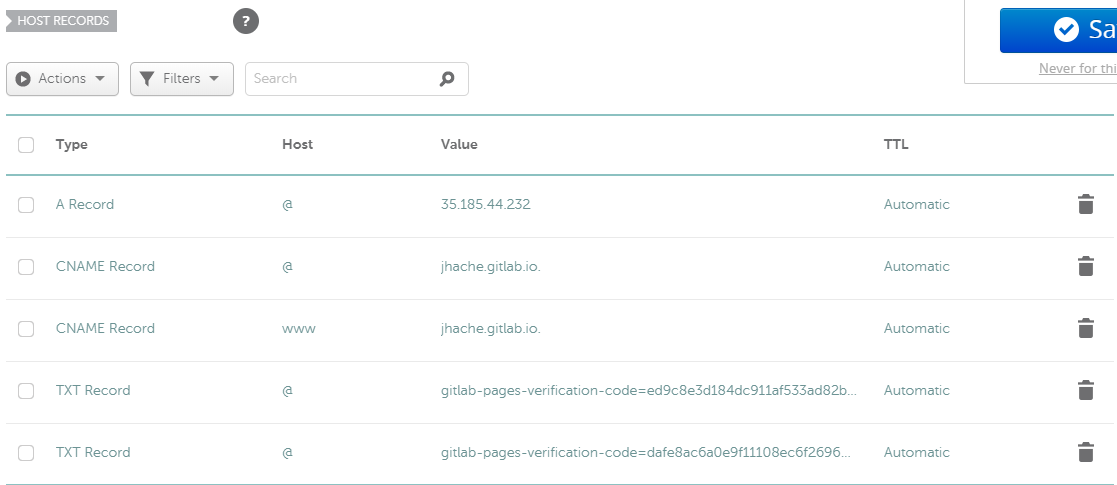
I use NameCheap as my Domain Registrar so the remaining steps will use their Advanced DNS page for the domain. Other Domain Registrars may have a similar setup but I cannot guarantee this. GitLab does provide documentation from some Domain Registrars but NameCheap was not one of them. Fortunately, I was able to find one article that helped me configure my DNS Host Records:

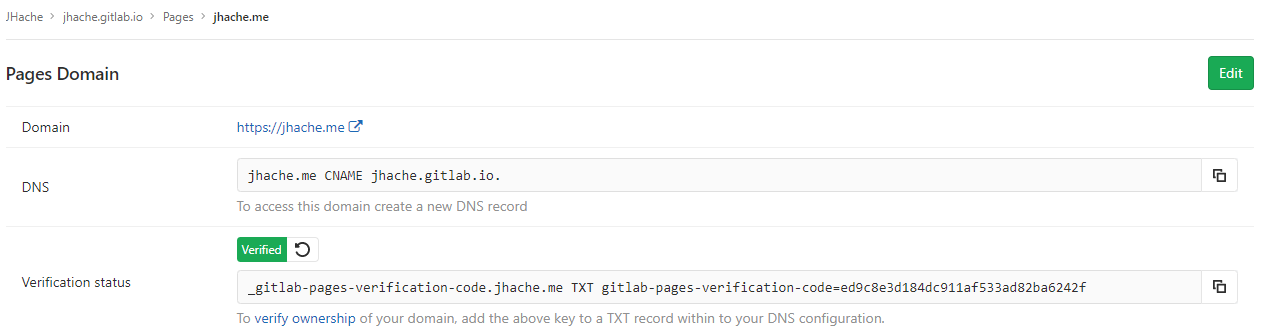
The A record redirects jhache.me to GitLab pages. The first CNAME aliases jhache.gitlab.io as jhache.me. The second CNAME record aliases jhache.gitlab.io as www.jhache.me. The first TXT record is the verification code provided by the Pages Domain Details for jhache.me. The second TXT record is the verification code provided by the Pages Domain Details for www.jhache.me.
Since the Pages Domain Details contain the raw TXT record that should be used, the NameCheap user interface contains a substring of the value. The TXT records should be left so that certbot can verify ownership of the domain when certificates are regenerated - in case the domain name is transferred.
Once your domain has been verified, leave the verification record in place: your domain will be periodically reverified, and may be disabled if the record is removed.
Depending on the TTL settings for the host record, this could take some time to propagate. You can use the dig command or Online dig to check the DNS records associated with a domain.
Back in the Pages Domain Details refresh the verification until it is green. Once verified, wait for a certificate to be generated - the Pages domain settings will look like this when it has been acquired:

Once acquired, the Force HTTPS setting can be set. With that requests to the configured domain should redirect to GitLab pages over HTTPS.
Outstanding Issues
Because GitLab CI/CD checks out themes as part of the build process, my theme configuration settings have been lost. I have an idea to resolve this by modifying the .gitlab-ci.yml to copy the desired _config.yml from a directory in the main repository, but I have not verified if this will work.